Fuente original: https://medium.com/flutter-community/flutter-ide-shortcuts-for-faster-development-2ef45c51085b
Si eres nuevo en el desarrollo de Flutter, debes estar familiarizado con las estructuras anidadas, lo difícil que es agregar o eliminar widgets desde la mitad del código o lo difícil que es encontrar dónde termina un widget y comienza otro. Luego, pasa todo el día haciendo coincidir los corchetes de apertura con los de cierre, o al menos tratando de hacerlo. No estás solo, todos hemos estado allí. Nos llevó tiempo descubrir los atajos, pero tal vez no tengas que pasar por eso porque estoy a tu servicio; y he curado todos esos accesos directos que permiten un desarrollo más rápido y suave en Flutter.
PS. Todos estos atajos trabajan para Android Studio e IntelliJ en Windows. Vienes de iOS? Tal vez este artículo te ayude.
Creando un nuevo widget Stateless o Stateful
Adivine qué? No tienes que escribir manualmente tus widgets clases o sobreescribir las funciones build. El IDE puede hacerlo por tí.
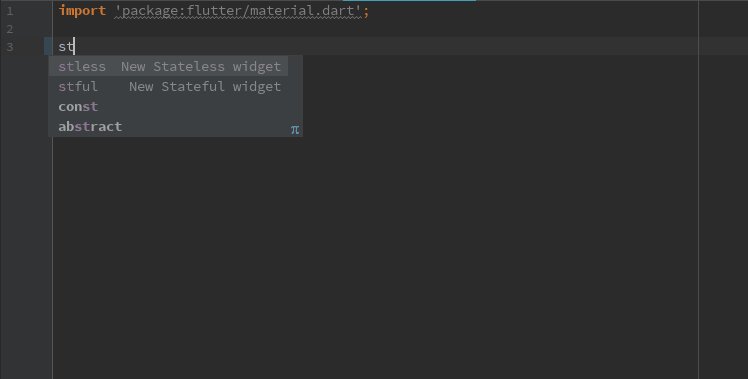
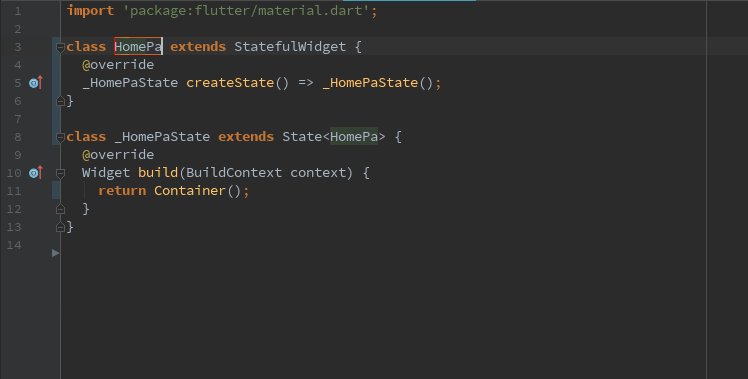
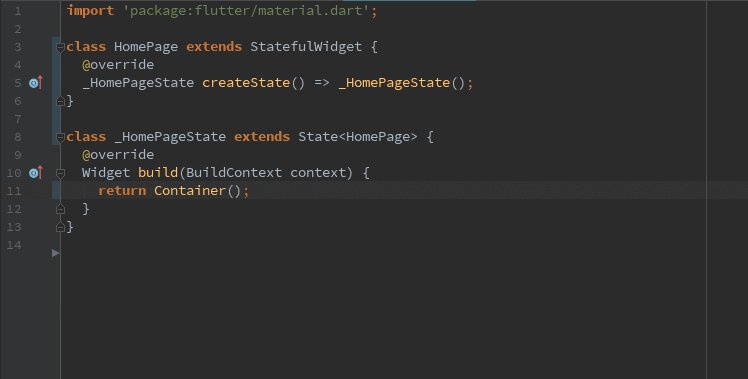
Solo escriba
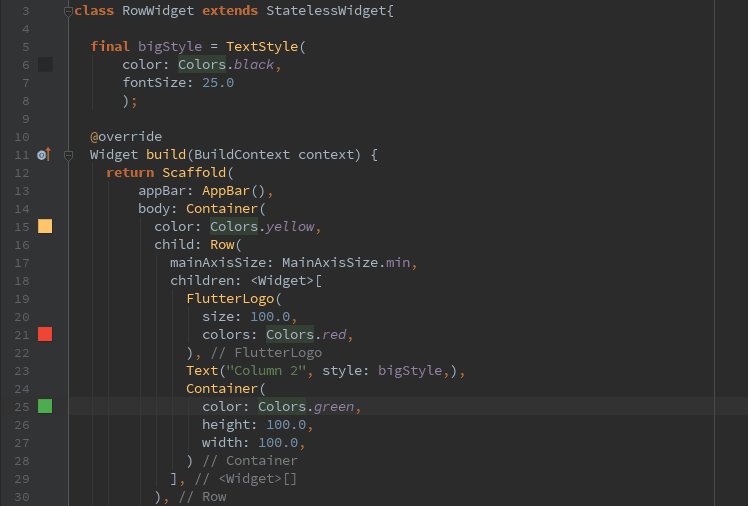
stless para crear un Widget Stateless como esto:stful para crear un widget Stateful:
Qué tal si ya creaste un
Stateless Widget y añadido muchos hijos, pero luego se dió cuenta de que vá a necesitar un State después de todo? Debería hacer un nuevo widget StatefulWidgety luego manualmente transferir todo su código a el? No tienes que hacerlo!
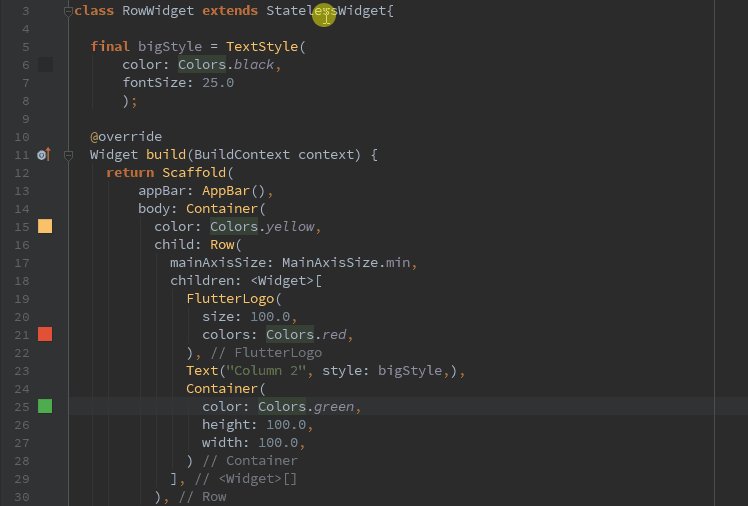
Puedes sólo situar tu cursor en el
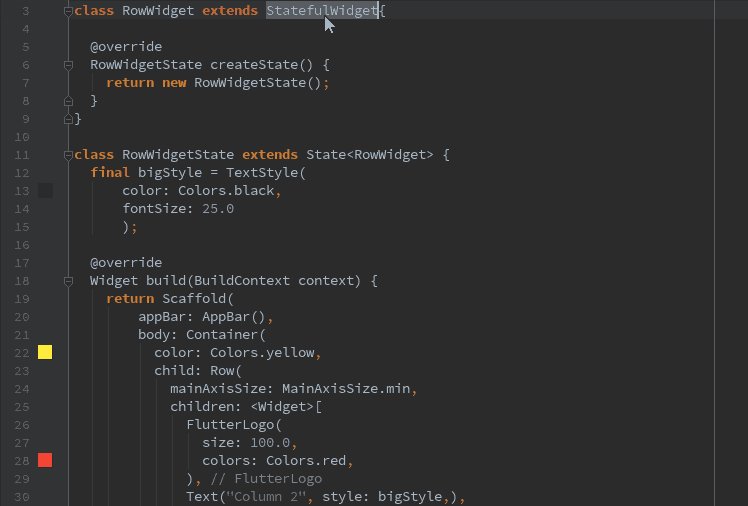
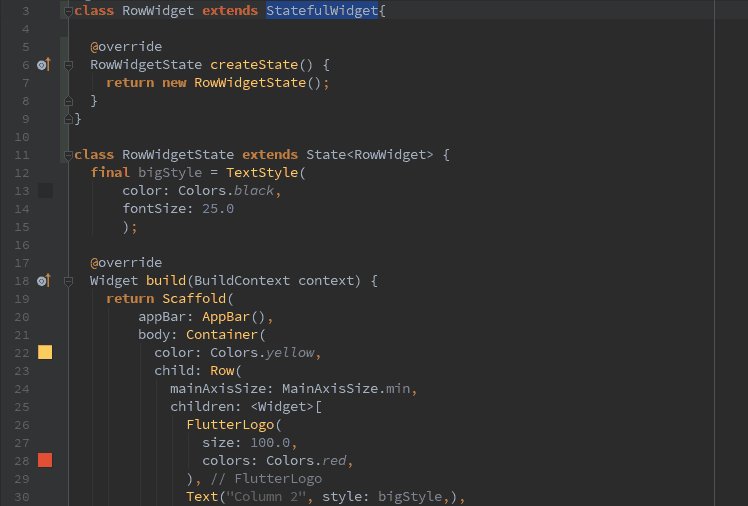
StatelessWidget, presionar Alt + Entery hacer clic sobre Convert a StatefulWidget . Todo el código será creado por ti, automáticamente.
¡Hurra!
Más cosas mágicas que puedes hacer con Alt+Enter
Alt + Enteres la varita mágica que puedes usar para desarrollo rápido en Flutter. Puedes hacer clic en cualquier widget , presionar Alt + Entery ver qué opciones tienes para ese widget en particular. Por ejemplo:Añadir un Padding Alrededor de un Widget
Digamos que tienes un widget que no es un
Container, por lo que no tiene una propiedad padding. Quieres dar algo de padding pero tienes miedo de estropear tu estructura del widget. Con nuestra varita mágica, puedes añadir su Padding sin estropear cualquier cosa:
Sólo presione
Alt + Enter sobre el widget que necesita un padding alrededor de el, y haga clic en Add Padding Y ahora puedes modificar el padding por defecto para que sea lo que quieres.Centrar un Widget
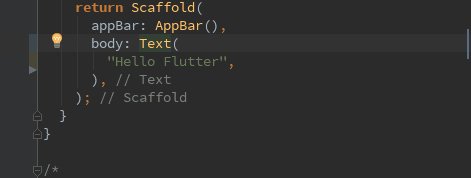
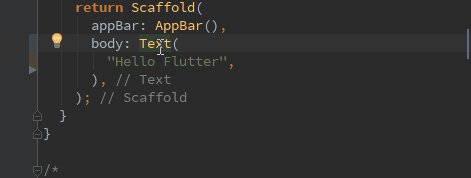
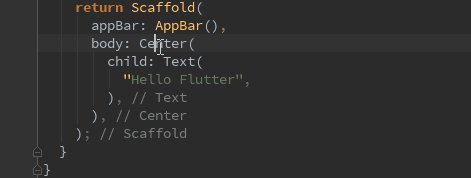
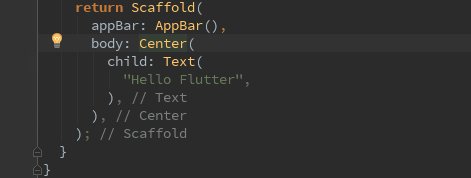
Esto no es algo muy extraordinario. Sólo centra tu widget en el espacio disponible. Esto no trabaja dentro de un Column o Row.
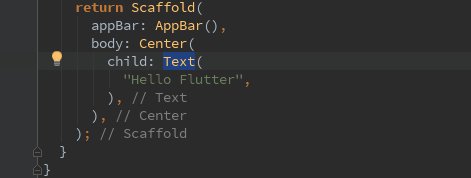
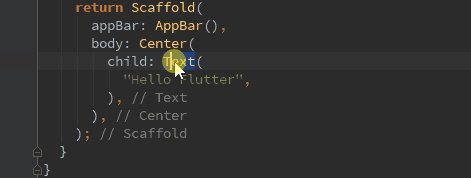
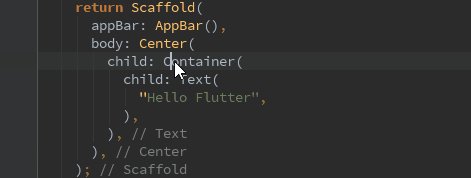
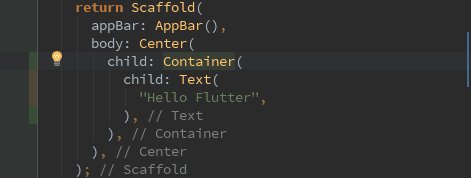
Envolver con un Container, Column, Row o cualquier otro Widget
Puedes usar el mismo enfoque para envolver tu widget con un
Container . Y ahora, el nuevoContainer se convertirá en el padre de tu Widget.
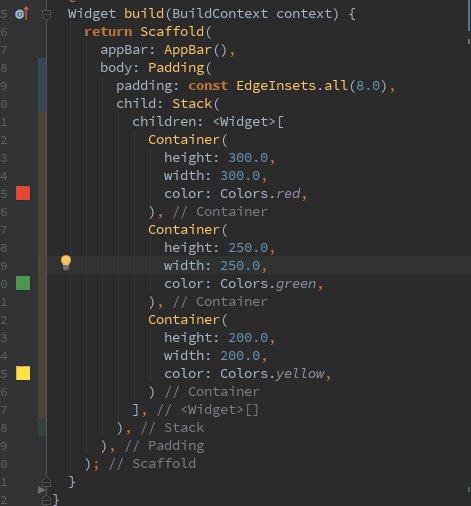
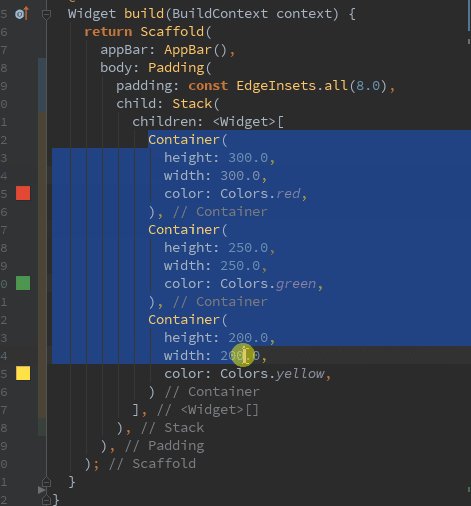
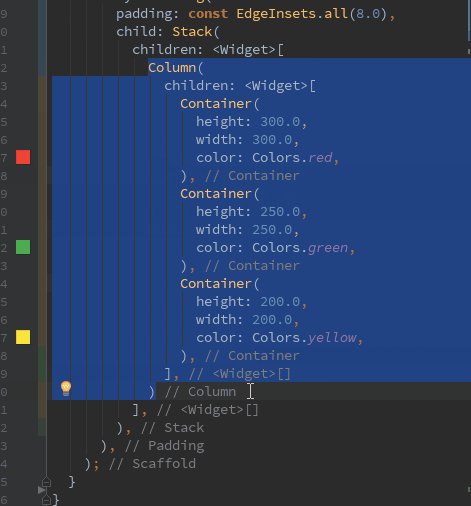
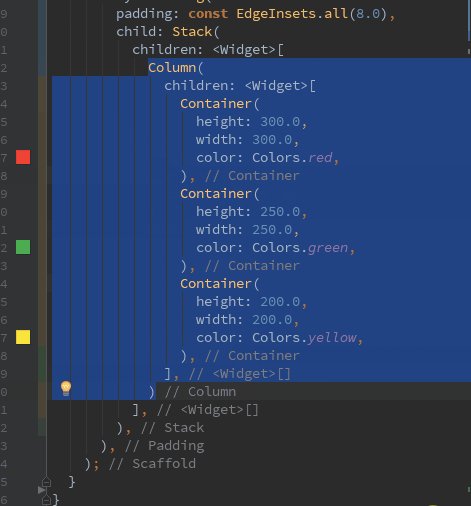
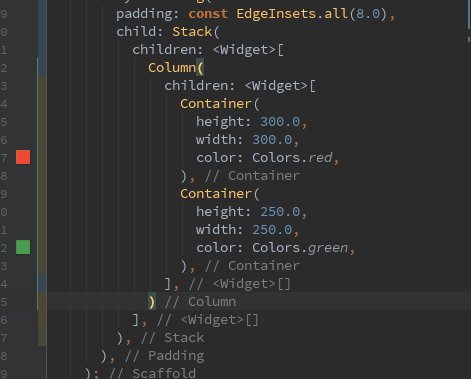
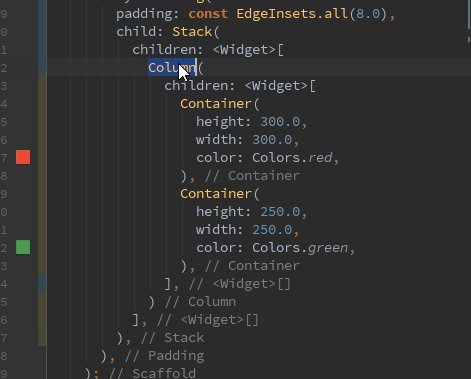
O, incluso puedes envolver múltiples widgets con un
Column o Row en sólo un clic!
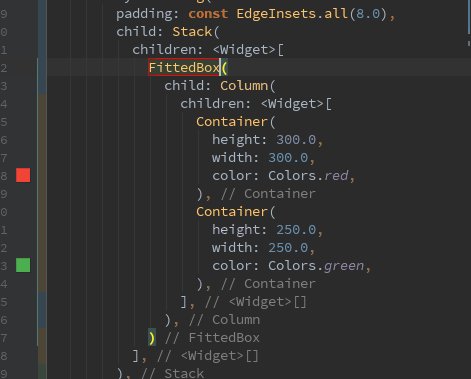
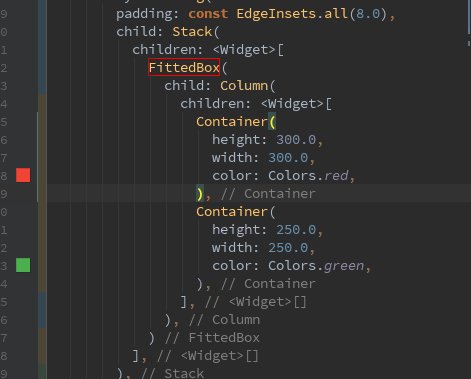
O envolverlos con cualquier otro widget:
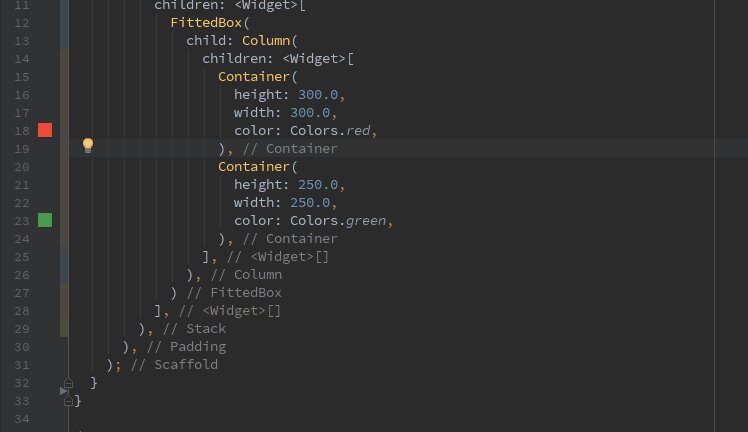
No te gusta un widget? Remuévalo con la varita mágica.
Si, remover un widget es tan fácil como añadir uno nuevo.
Ver el Código Fuente de Tu Widget
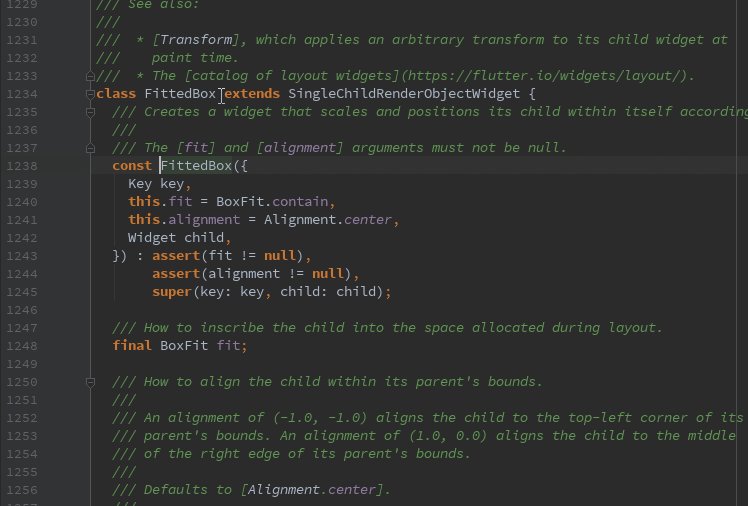
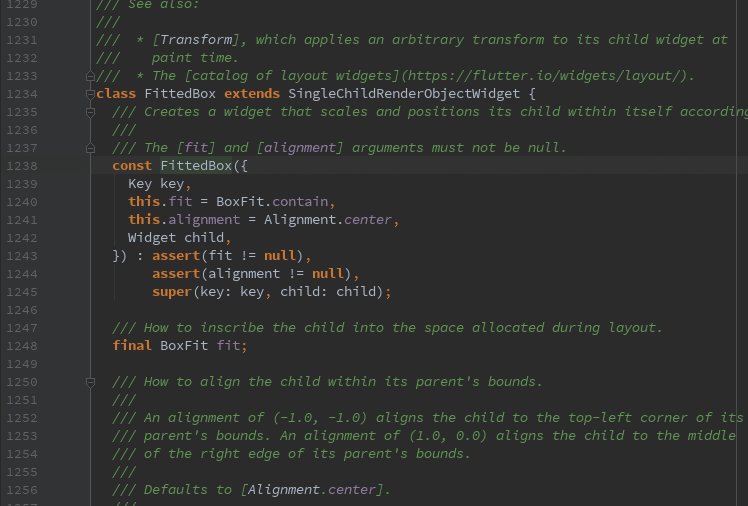
Esta es la mejor cosa acerca de un framework open source. Si quieres saber lo que hay detrás de escena de un widget asombroso una clase, entonces sólo colocas tu cursor sobre este y presionas
Ctrl + B . Este actuará como un enlace, llevándote directamente al código fuente de tu Widget donde puedes leer todo sobre él. Flutter también usa comentarios para explicar mucho de éste código, haciendo de gran documentación.
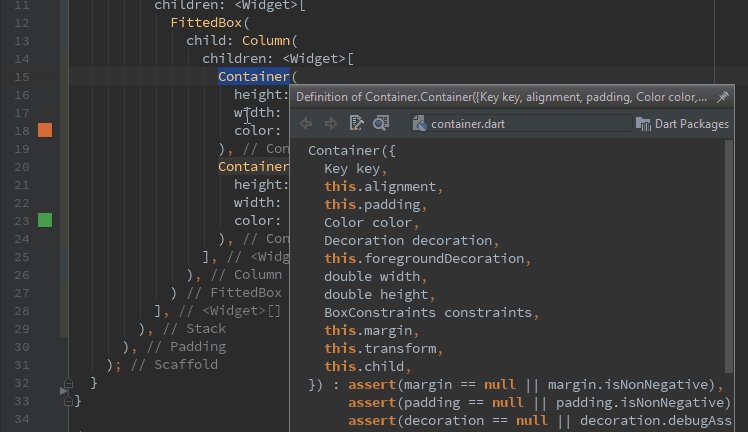
Comprueba las propiedades de un Widget sin dejar el archivo o pestaña
Si deseas comprobar qué cosas asombrosas puedes hacer sin dejar tu archivo y profundizar en los documentos, sólo presione
Ctrl+Shift+I para obtener una vista rápida del constructor del widget.
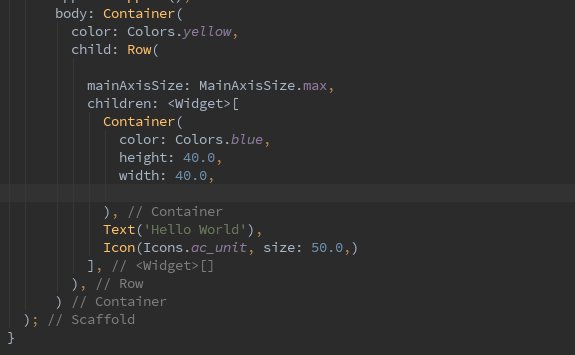
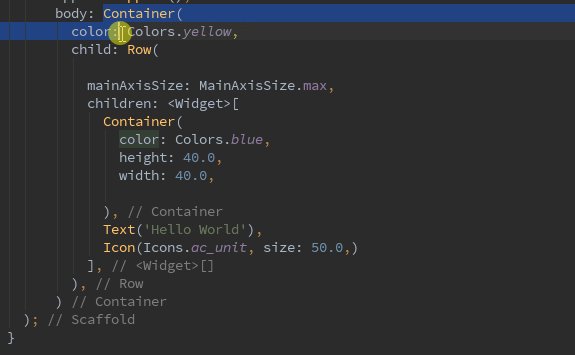
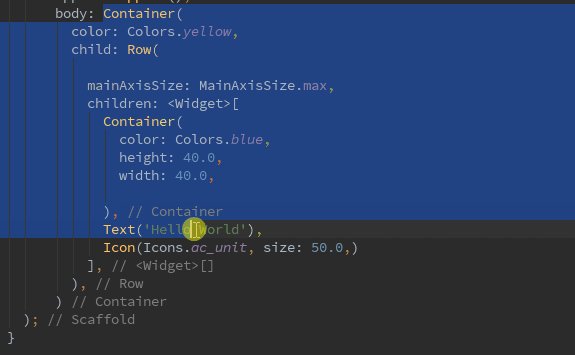
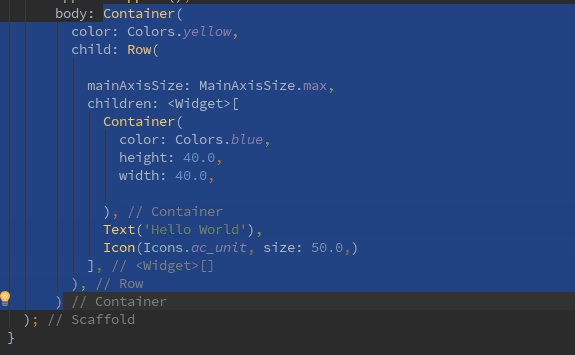
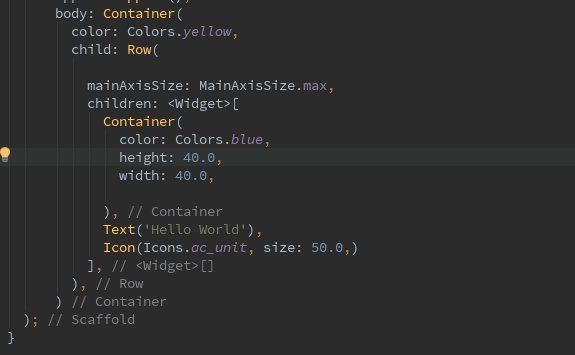
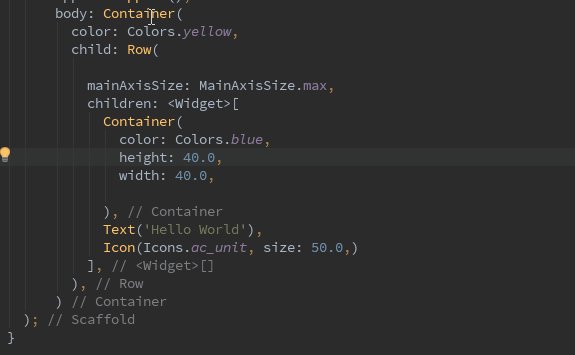
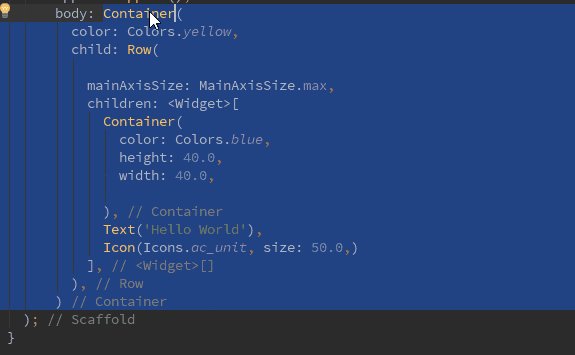
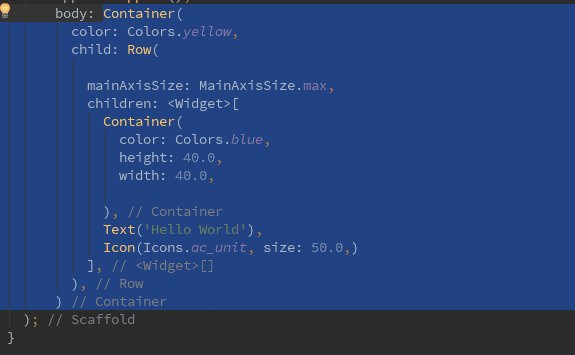
Seleccionar rápidamente un Widget Entero
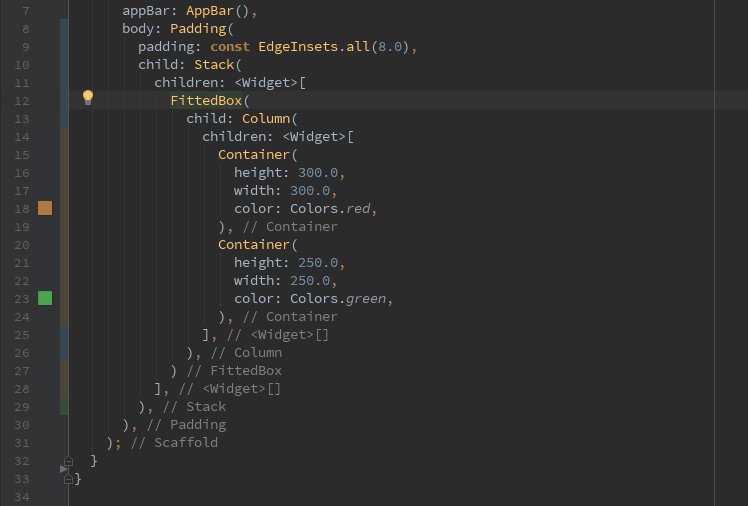
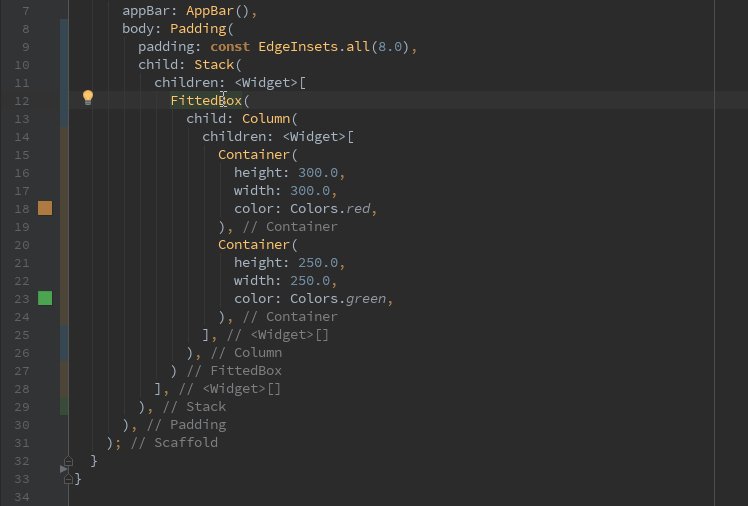
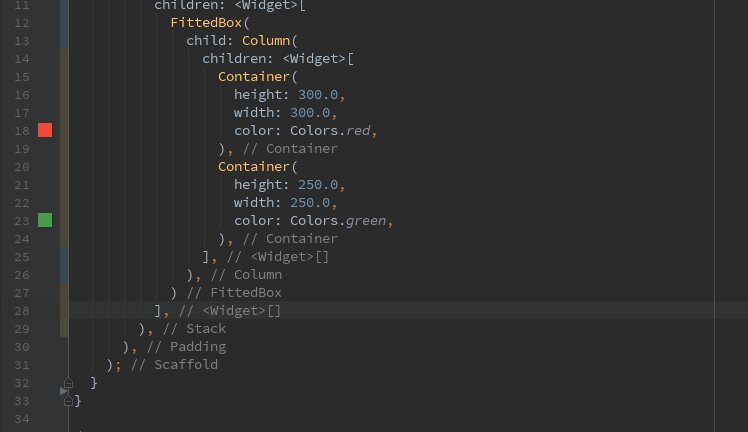
Muchas veces necesitamos extraer/remover un widget entero e intentamos seleccionarlo manualmente:
Si este es realmente un widget grande, entonces averígüe a qué corchete de cierre pertenece para cual puede ser bastante confuso y no queremos arruinar nuestra estructura entera.
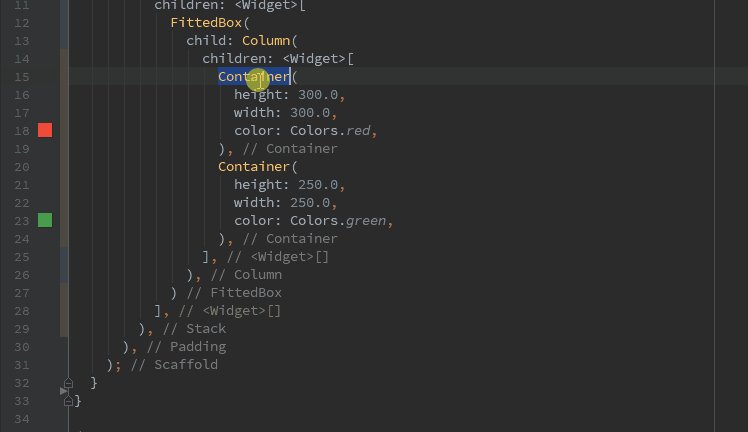
En momentos como estos, me gusta usar este atajo super útil.
Sólo haga clic en el widget que quieres extraer y presione Ctrl+W. El Widget entero es seleccionado por ti sin mover tu cursor una pulgada.
Repare la Estructura de Código
Algunas veces tu código será un desastre. Algo así como esto:
Para las personas como yo que tienen un poco de TOC al ver un código que no tiene una sangría adecuada, esto puede ser una pesadilla.
Ahora, la mayoría de los IDEs tienen está habilidad, (aunque puede que no sea la misma combinación de teclas). Simplemente seleccione todo con
Ctrl+A y presione Ctrl+Alt+L para reparar su sangría y reformatear el código.Ver un esquema de su UI
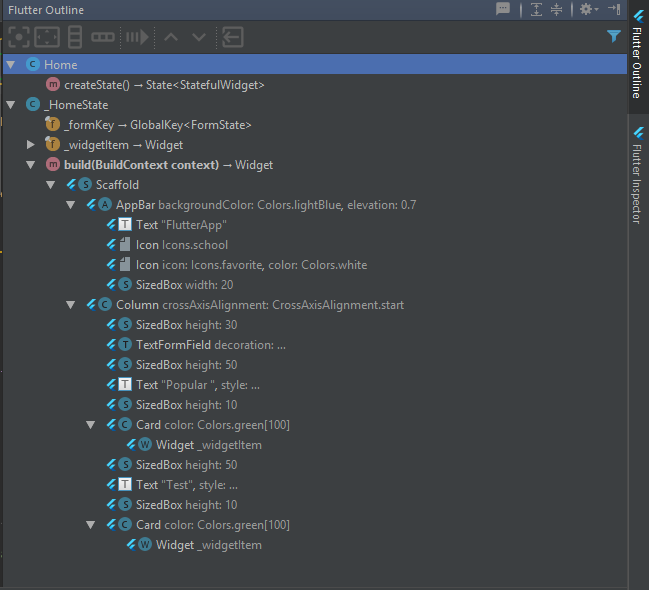
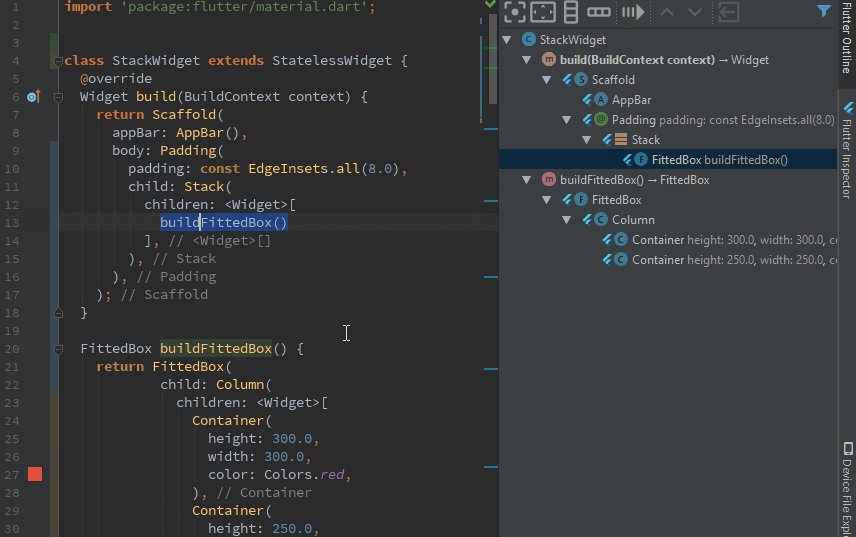
La mayoría de nuestros Widgets no tienen sólo un hijo en su árbol. Ellos tienen arboles de hijos que tienen sus propios hijos y mucho mas. Si tu Widget tiene hijos anidados tan poco como cuatro de profundidad, entonces puede ser bastante difícil de entender la estructura del código con sólo desplazarse por él. Agradecidamente, tenemos
Flutter Outline para venir a nuestro rescate!
Puedes encontrar
Flutter Outline en el extremo derecho de tu IDE; este es una de las pestañas verticales y está localizado justo sobre el Flutter Inspector. Cuando lo abres, se ve así:
Ahora, puede ver claramente cual Widget está en dónde, cómo están organizados dentro de la interfaz de usuario y qué widgets tienen otros widgets hijos. ¡Pan comido!
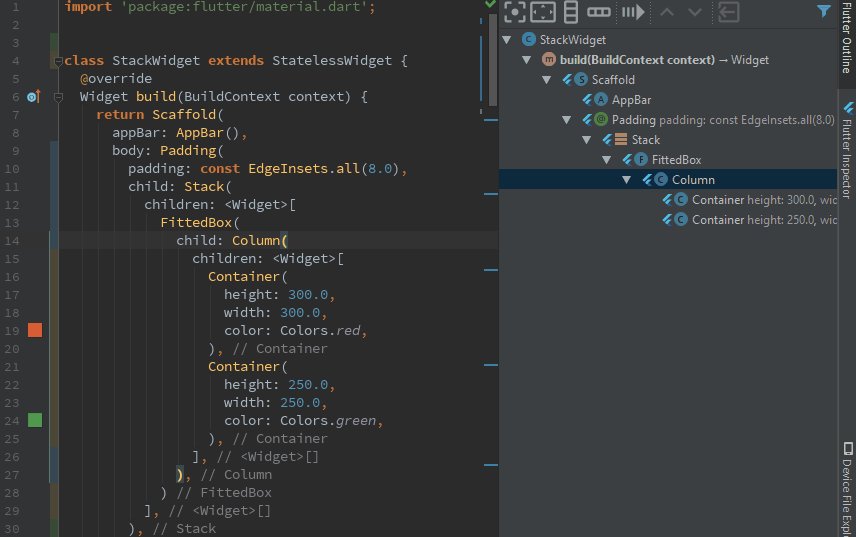
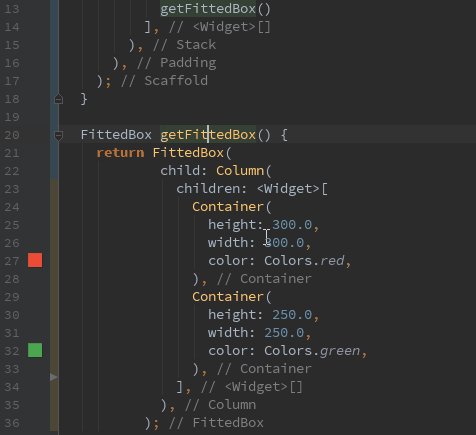
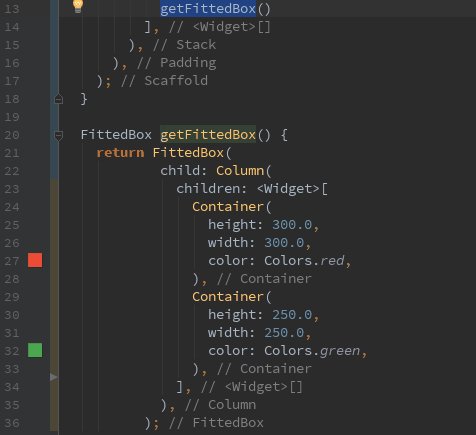
Extraer código en un método
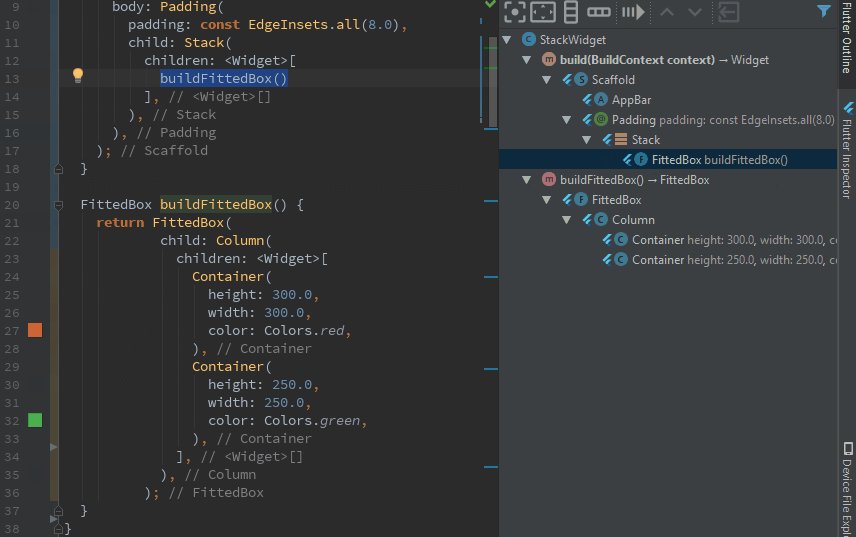
Flutter Outline es una herramienta bastante útil. Puedes hacer la mayorías de las cosas que hizo con Alt + Enter, como envolver con un Column y Centrar un Widget, pero hay cosas aún más impresionantes disponibles en la pestaña Flutter Outline ! Uno de ellos es el botón Extract Method.
Si sientes que estás escribiendo un Widget que se está volviendo demasiado largo y probablemente debería ser un Widget personalizado, entonces, en lugar de cambiar manualmente el código a un método, ¡puedes usar esta herramienta para hacer la magia por ti!
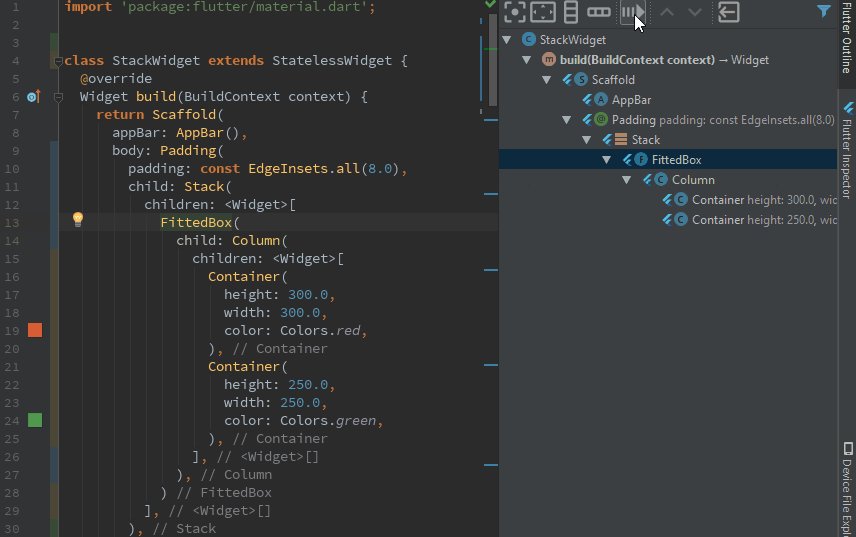
Mover un Widget Arriba y Abajo
Otra cosa loca que puedes hacer con
Flutter Outline es si tienes múltiples hijos en un widget, puedes fácilmente reacomodar su orden:
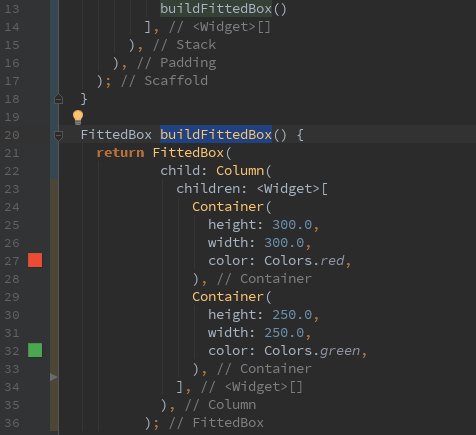
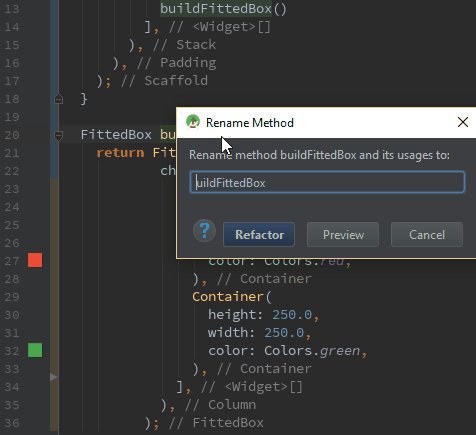
Refactorizar Renombrar
Esta es una herramienta bastante básica que la mayoría de los IDE tienen. Este te permite renombrar un método, widget, clase o nombre de archivo y se asegura que las referencias a el también se renombren. Sólo use
Shift + F6 y escriba el nuevo nombre:
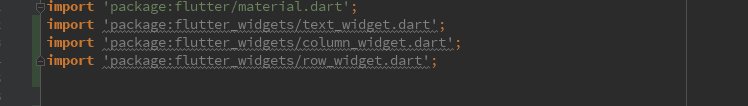
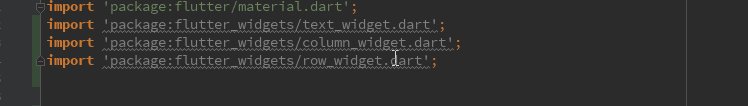
Remover Imports sin usar
Así que estás trabajando en un proyecto e importas muchos archivos, pero con el tiempo tu código se optimiza más y más. Eventualmente, es posible que ya no necesite muchas de esas importaciones. Ahora está listo para llevar su código a producción, pero necesita limpiarlo y eliminar todas las importaciones no utilizadas. Tal vez normalmente los elimines manualmente, pero como estoy aquí para hacerte la vida más fácil, aquí tienes una combinación de teclado bastante bonita:
Ctrl+Alt+O
Esos son todos los atajos que conozco por ahora. ¡Asegúrate de revisar a menudo para obtener más consejos, trucos y otras cosas geniales!¿Me perdí un atajo fabuloso para salvar vidas? ¡Comenta abajo!
Comunidad Flutter Dart en Español
Grupo Telegram de Flutter Dart: @flutter_dart_spanish
Mi cuenta en twitter: @unAndroidMas