Ruby tiene un ecosistema muy vibrante que ofrece soluciones para casi todos los problemas comunes. Pero un área particular de retraso es la generación de código de barras. Ruby solamente tiene soluciones para la generación de códigos QR, que son, sin duda, muy popular, pero no gozan de aceptación masiva en segmentos de la industria. Viejas simbologías de códigos de barras, como el Código 128, Data Matrix, y PDF417, gozan de mayor aceptación en las aplicaciones de negocio que los códigos QR. ¿Qué debemos hacer si necesitas generar un código 128 en una aplicación de Ruby / Rails?
Afortunadamente tenemos una solución: JRuby. JRuby nos permite aprovechar excelentes bibliotecas Java y utilizarlos en aplicaciones Ruby. Uno de estos es la biblioteca Barcode4J que es popular en el mundo Java para generar códigos de barras. Hoy en día, vamos a aprender cómo integrar y utilizar Barcode4J en Ruby. Entonces empecemos.
Aplicación Básica Rails
Vamos a crear una aplicación Rails básica. La aplicación utilizará JRuby, Rails 4.2, y SQLite como base de datos para mantener las cosas simples. En primer lugar, instalamos JRuby con RVM o rbenv.
Cambiar a JRuby y gem install la última gema de Rails. Ahora creamos una nueva aplicación Rails, así:
Cambiar a JRuby y gem install la última gema de Rails. Ahora creamos una nueva aplicación Rails, así:
rails new barcode4j_rails -T
Después de generar la aplicación, cambie al directorio de la aplicación y verifique cómo está funcionando:
rails s
Vamos al navegador favorito a la dirección http://localhost:3000 y podrémos ver la página de inicio de nuestra aplicación Rails.
Integrando Barcode4J
Ahora vamos a integrar Barcode4J en nuestra aplicación Rails. En primer lugar, descargamos los archivos Barcode4J desde la página The Barcode4J Project. Vamos a utilizar la versión 2.1.0. Descargar barcode4j-2.1.0-bin.zip y descomprimir el archivo. Copiar barcode4j.jar de la carpeta build en lib/Barcode4J en nuestro directorio de la aplicación. También, copiar todos los archivos de la carpeta lib en lib/Barcode4J.
Por último, nuestra estructura de directorio debería ser como sigue:
barcode4j_rails
- app
...
- lib
- barcode4j
- barcode4j.jar
...Ahora que tenemos todos los archivos necesarios en su lugar, creamos una clase llamada barcode_generator.rb en el directorio lib con el siguiente código:
Hemos creado una clase sencilla que puede generar cuatro tipos de códigos de barras, el envío de enviar de nuevo un archivo de imagen en formato PNG. Todo lo que tenemos que pasar es la simbología y los datos del código de barras. Vamos a detenernos en el funcionamiento interno de la clase.
En primer lugar, cargamos todos los archivos .jar en la classpath:
Luego, importamos todas las referencias requeridas:
A continuación, establezca el DPI de la imagen de código de barras para crear un objeto y ByteArrayOutputStream para mantener la imagen renderizada. A continuación, crear un BitmapCanvas sobre el cual se dibujará el código de barras. Tal como:
Inicializar la simbología de código de barras según lo previsto:
Configure el generador de código de barras para la configuración, tales como quiet zone y module width:
A continuación, invoque el método actual de generación de código de barras:
# Generate barcode
bean.generateBarcode(canvas, data)
canvas.finish()Por último, convierta la imagen de código de barras en el flujo de bytes y retorne la imagen:
# Convert image to byte array for streaming
bytes = bos.toByteArray
bos.close
return String.from_java_bytes(bytes)Ahora tenemos nuestro generador de código de barras en su lugar. Vamos a crear un inicializador en config/inicializadores/barcode.rb para cargar la clase en Rails:
require 'barcode_generator'Probando el generador de Códigos de Barra
Ahora vamos a crear una clase BarcodesController en app/controllaers con el siguiente código:
Ahora actualice config/routes.rb para añadir rutas a esas acciones:
Rails.application.routes.draw do
root 'barcodes#index'
get '/barcodes/:symbology' => 'barcodes#generate'
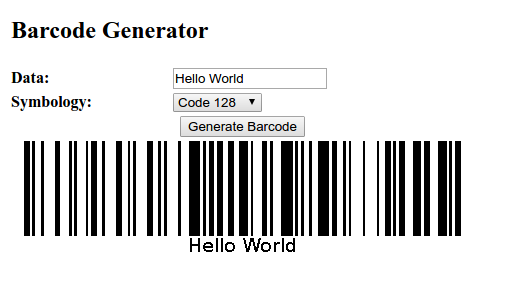
endLa última cosa a hacer es crear la interfaz de usuario actual para el generador de código de barras. Crear una vista en app/views/barcodes/index.html.erb con el siguiente código:
Sólo tendrá que crear un formulario con un campo para introducir datos y otro para seleccionar la simbología de código de barras. Cuando hacemos clic en el botón "Generar código de barras ', simplemente actualizamos atributo src de la etiqueta img con la URL relevente para generar nuestra imagen de código de barras.
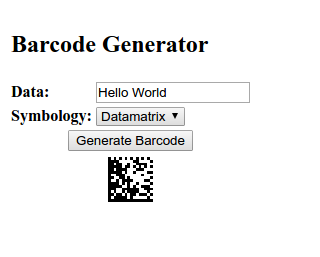
Cambiar la simbología a 'Data Matrix' y haga clic en "Generate Barcode"de nuevo. Ahora debemos ver un código de barras Datamatrix. Esto es lo que parece:
Fuente: Sitepoint



Hola que tal, tendras el respositorio de este ejemplo?
ResponderBorrar